JS4StarMap(Adobeイラストレーター用星図描画Javascript) | 星空・星図素材 ベクター ai | CC BY 3.0
ダウンロード
「JS4StarMap (Adobeイラストレーター用星図描画Javascript)」
をダウンロード
20210908版
(ZIP形式 約3.7MB)
基本的な使い方
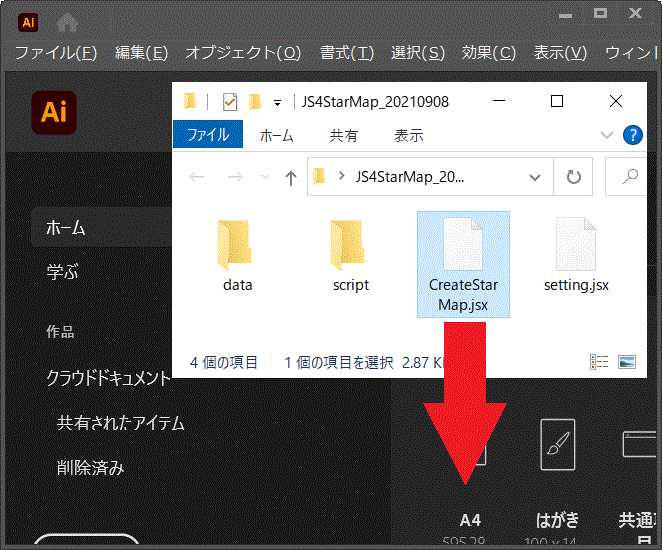
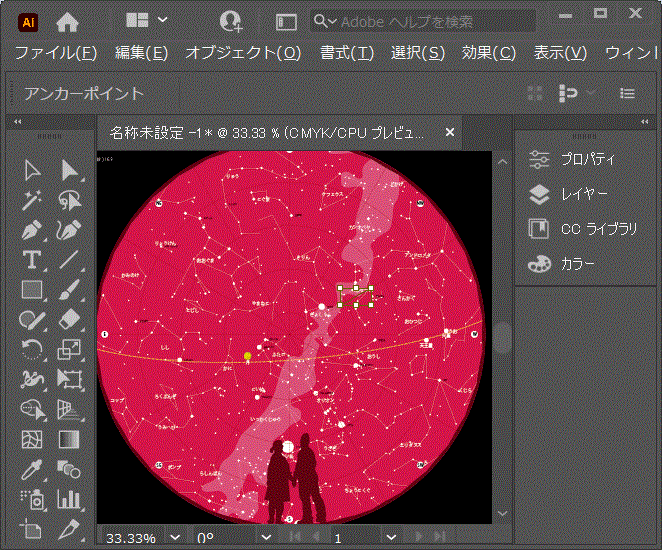
「CreateStarMap.jsx」をイラストレーターにドラッグ&ドロップすると、星図を描画できます。


使い方手順
- 「JS4StarMap.zip」をダウンロードし、解凍。
- 描画する星空の条件を指定します。
フォルダ内にある「setting.jsx」をテキストエディタで編集・保存してください。 - フォルダ内にある「CreateStarMap.jsx」をイラストレーターにドラッグ&ドロップします。
- 数十秒待つと、星図が描画されます。
「setting.jsx」を編集し、お好みの星空に
setting.jsxを編集することで、お好みの星空を描画する事ができます。
setting.jsxをテキストエディタで開き、必要な星空設定個所を編集し、保存してください。
- 「各要素を星図aiに出力するかどうか」の設定
- 「日時」の設定
- 「場所」の設定
- 「色」の設定
- 「星図」の設定
- 「星」の設定
- 「星座線の種類」の設定
- 「表示する星座線」の設定
- 「日本語/英語 星座名や星の名前」の設定
- 「グリッド」の設定
- 「流星群」の設定
- 「風景」の設定
- 「天の川」の設定
- 「太陽・月・惑星」の設定
- 「彗星」の設定
- 「星図の倍率」の設定
- 「大気による位置補正及び視差の補正」の設定
- 描画図法の強制設定
- 「追加で描画する図形」の設定
- 「描画後にaiを保存するか」の設定
「各要素を星図aiに出力するかどうか」の設定
setOnOff( {
Star : true, //星
ConstLine : true, //星座の線
ConstName : true, //星座名
Info : true, //日時や場所、月齢表示
MilkyWay : true, //天の川
BG : true, //背景色
Sky : true, //空の領域
Landscape : true, //風景
NESW : true, //方角表示
SunMoon : true, //太陽や惑星
Grid : true, //座標グリッド
MagEx : true, //等級のサンプル
Comet : false, //彗星
Meteor : false //流星群
} );
- true : 描画したい要素
- false : 描画しなくてもよい要素
「日時」の設定
setStarryNight(2021,1,1,0,0,0,false);
描画したい星空の日時を指定します。
1950年~2050年の日時をご指定ください。この範囲から離れるにしたがって、星図の正確性が損なわれてしまいます。
引数の説明
- 年 1950~2050
- 月 1 ~ 12
- 日 1 ~ 31
- 時 0 ~ 23
- 分 0 ~ 59
- 秒 0 ~ 59
- 夏時間(サマータイム)かどうか。日本の年の場合はサマータイムがないので、falseのままでよい。
- true : サマータイム
- false : サマータイムではない
「場所」の設定
setStarryPlace(139.741357,35.658099,9,"Tokyo","東京都(東京都心)");
星空を見上げる場所を設定します。
引数の説明
- 経度。-180~180。
- 緯度。-90~90。
- タイムゾーン。日本の場合は9のままで良い。
- 場所の名前(英語表記)
- 場所の名前(日本語表記)
「色」の設定
setColor("pink");
星図の色味を設定します。
引数の説明
- pink, white, blue, black, redの5種類。
「星図」の設定
setChart("A4","L","Sky");
星図の種類を設定します。
引数の説明
- 用紙の大きさ。A0~A5。
- 用紙の方向。
- L : 横向きの配置
- P : 縦向きの配置
- 描画する星図の種類を設定。
- Sky : 全天星図(南が下)
- SkyN : 全天星図(北が下)
- S : 南
- SW : 南西
- W : 西
- NW : 北西
- N : 北
- NE : 北東
- E : 東
- SE : 南西
- VernalEquinox : 赤経赤緯(春分点中心)
- AutumnalEquinox : 赤経赤緯(秋分点中心)
- Galactic : 銀河座標
- Ecliptic : 黄道座標
「星」の設定
setStar("circle",4.9,-99,-3,"f",1.39);
星に関する設定。
引数の説明
- 星の形。
- circle : 丸
- star : 星
- star3 ~ star12 : 星
- rectangular : 長方形
- square : 正方形
- polygon3 ~ polygon8 : 多角形
- ellipse : 楕円
- 表示等級の最大値(最も暗い等級)。最大で8.4等まで描画できます。
- 表示等級の最小値(最も明るい等級)。通常、デフォルト値の-99のままでよい。
- 星の大きさ。0より小さい数値を設定。
- -10 : 特大
- -5 : 大
- -3 : 中
- -1.5 : 小
- -0.5 : 特小
- 星を塗りつぶすか、線だけの描画とするか。
- f : 塗りつぶす
- S : 線のみ
- 等級による星の大きさの変化の度合い。1以上の数値を設定。
- 1.00 : 変化 無
- 1.19 : 変化 小
- 1.29
- 1.39 : 標準
- 1.49
- 1.59 : 変化 大
「星座線の種類」の設定
setLine("D1");
星座線に関する設定です。太さの異なる破線と実線を指定できます。
引数の説明
-
- 破線 (数値が大きいほど太い)
- D1 : 破線 細
- D2 : 破線 中
- D3 : 破線 太
- 実線 (数値が大きいほど太い)
- S1 : 実線 細
- S2 : 実線 中
- S3 : 実線 太
- 破線 (数値が大きいほど太い)
「表示する星座線」の設定
setConstellation("all");
表示する星座線(と星座名)に関する設定です。描画する星座の多少を設定してください。
引数の説明
-
- all : 全88星座
- standard : 基本の星座
- famous : 有名な星座
- zodiac12 : 黄道12宮
「日本語/英語 星座名や星の名前」の設定
setLang("ja");
言語に関する設定です。描画する星座名や星の名前などの表記を、日本語か英語か設定できます。
引数の説明
-
- ja : 日本語
- en : 英語
「グリッド」の設定
setGrid("Horizontal");
グリッドに関する設定です。星空に座標格子を描くことができます。
グリッドを表示したくない時は、setOnOff.Gridをfalseに設定してください。
引数の説明
-
- Horizontal : 地平座標
- Equatorial : 赤道座標
- Galactic : 銀河座標
- Ecliptic : 黄道座標
「流星群」の設定
setMeteor("Geminids");
流星群に関する設定です。選択した流星群の放射点がプロットされます。
流星群を表示したい時は、setOnOff.Meteorをtrueに設定してください。
引数の説明
-
- Quadrantids : しぶんぎ座流星群 1/4
- Lyrids : こと座流星群 4/22頃
- EtaAquariids : みずがめ座η流星群 5/6頃
- SouthernDeltaAquariids : みずがめ座δ南流星群 7/30頃
- Perseids : ペルセウス座流星群 8/13頃
- Orionids : オリオン座流星群 10/21頃
- Leonids : しし座流星群 11/18頃
- Geminids : ふたご座流星群 12/14頃
「風景」の設定
setLandscape("couple");
風景に関する設定です。選択した風景が地平線に沿って描画されます。
引数の説明
-
- couple : 恋人たち
- children : 子供たち
- simple : シンプル
「天の川」の設定
setMilkyWay("area","circle");
天の川に関する設定です。
引数の説明
- 天の川のタイプ
- area : 領域で表示
- line : 線で表示
- dot : ドットで表示
- 天の川タイプがdotの時のドットの形
- circle : 丸
- star : 星
- star3 ~ star12 : 星
- rectangular : 長方形
- square : 正方形
- polygon3 ~ polygon8 : 多角形
- ellipse : 楕円
「太陽・月・惑星」の設定
setSunMoon("circle","circle");
太陽・月・惑星に関する設定です。太陽や惑星の形を指定できます。
引数の説明
- 太陽の形
- circle : 丸
- star : 星
- star3 ~ star12 : 星
- rectangular : 長方形
- square : 正方形
- polygon3 ~ polygon8 : 多角形
- ellipse : 楕円
- 惑星の形
- circle : 丸
- star : 星
- star3 ~ star12 : 星
- rectangular : 長方形
- square : 正方形
- polygon3 ~ polygon8 : 多角形
- ellipse : 楕円
「彗星」の設定
//setComet("LEMMON");
彗星に関する設定です。
使用する際は、コメントアウト(//)を削除し、setOnOff.Cometをtrueに設定してください。
※彗星の描画は不正確性を含む場合があります。その点ご注意願います。
引数の説明
- 表示できる彗星
- LEMMON : レモン彗星
- NEOWISE : ネオワイズ彗星
- ISON : アイソン彗星
「星図の倍率」の設定
setX(1.0);
星図の倍率に関する設定です。1以下だと縮小(ズームアウト)、1以上で拡大(ズームイン)されます。
※倍率変更すると、表示が乱れる場合があります。
引数の説明
- 倍率
- 0.5 : さらに縮小
- 0.8 : 縮小
- 1.0 : 通常
- 1.5 : 拡大
- 2.0 : さらに拡大
「大気による位置補正及び視差の補正」の設定
setIsCorrectH(true);
大気による位置補正及び視差の補正をするかどうか、に関する設定です。
引数の説明
-
- true : 大気による位置補正及び視差の補正を行います。
- trueの場合、星図の種類が下記の場合に補正が適用される(Sky、SkyN、S、SW、W、NW、N、NE、E、SE)。
- たとえtrueでも、その他の星図では、補正は無視され適用されません。
- false : 補正を行わない。
- true : 大気による位置補正及び視差の補正を行います。
描画図法の強制設定
//setProjectionForcibly("");
描画図法を強制的に設定します。使用する際は、行頭のコメントアウト(//)を削除してください。
※描画図法を強制変更すると、表示が乱れる場合があります。
引数の説明
- 設定できる描画図法
- AzimuthalEquidistant : 正距方位図法
- LambertAzimuthalEqualArea : ランベルト正積方位図法
- Equirectangular : 正距円筒図法
- Mercator : メルカトル図法
- Hammer : ハンメル図法
- Mollweide : モルワイデ図法
- Gnomonic : 心射図法
- Stereographic : ステレオ図法
- "" : 描画図法を強制変更しない場合は、引数を""にする
「追加で描画する図形」の設定
//shapeList = [
// {"RA":0.71222,"DEC":41.26917,"shape":"polygon6","R":2,"rotation":0,"color":"0,0,100,0","name":"M31 アンドロメダ銀河"},
// {"RA":2.31667,"DEC":57.11861,"shape":"polygon6","R":2,"rotation":0,"color":"0,0,100,0","name":"二重星団 hχ"}
//];
追加で描画する図形を個別に設定します。
使用する際は、行頭のコメントアウト(//)を削除してください。
引数の説明
- {
- "RA" : 赤経0~24
- "DEC" : 赤緯-90~90
- "shape" : 描画図形 circle, star, star3~star12, rectangular, square, polygon3~polygon8, ellips
- "R" : 図形の大きさ
- "rotation" : 図形の回転 0~360
- "color" : CMYK
- "name" : 名称
「描画後にaiを保存するか」の設定
setSaveAsAI(false);
星図描画後に、保存用のプロンプトを表示するかどうかを設定します。
引数の説明
-
- true : 保存用プロンプトを表示
- false : 描画だけで保存しない
描画した星図のライセンス
クリエイティブ・コモンズ 表示 3.0 非移植 ライセンス(CC BY 3.0)
- 星図は、CC 3.0 BYのライセンスの下で、事前の承認等必要なく、自由にご利用いたけます。
- 星図とは、このページでダウンロードできる「イラストレーター用星図描画Javascript(JS4StarMap)」を用いて描画した星図のことを指します。
- 「イラストレーター用星図描画Javascript(JS4StarMap)」自体のライセンスは、CC 3.0 BYではありません。
分かっている事
- 現在のところ、「歳差」の補正を行っていません。その為、2000年から50年離れた日付だと、星の位置に満月1.5個分程度(0.7度程度)の誤差が生じてしまいます。
- デルタTは64秒で固定、決め打ちになっています。
Reference
JS4StarMapを制作するにあたっては、基本的に、Every Starry Night AIと同一情報を参照しています。
ここでは、JS4StarMap制作時に、特別に参照させていただいた情報源をピックアップし、リストしておきます。
参照させていただき、ありがとうございました。感謝。
- illustrator用のJavascriptの書き方の基本
- Adobe Illustrator CC 2017 Scriptingの「Adobe Illustrator CC 2017 Reference: JavaScript」
※adobeサイトが変更になった模様で、WEBアーカイブにリンクしています。 - Adobe Illustrator CS6自動化作戦
- Illustrator CS自動化作戦 with JavaScript
- Adobe Illustrator CC 2017 Scriptingの「Adobe Illustrator CC 2017 Reference: JavaScript」
- 星図描画に関するJavascriptの全体像
- オブジェクトの複製のやり方
- 星図描画終了時に保存用プロンプトを出す手法
- 「日本語を扱う場合、UTF8-BOMで保存すると良い」という情報に助けられました